
Welcome to the second Dev Diary of Kryll³, where we are excited to share the latest advancements in our project. This week, we will discuss the development of the decentralized application (dApp) in terms of Frontend/UX, as well as the new Multi Wallet/Exchanges feature.
Previous edition: Kryll³ Dev Diary - 1st Edition
dApp Development (Frontend/UX)
In recent weeks, our team has dedicated significant time and effort to improving the user interface and user experience (UI/UX) of the Kryll³ dApp. Our goal is to make using Kryll³ as intuitive and enjoyable as possible. To achieve this, we have redesigned the navigation, modernized the overall appearance, and optimized performance to ensure a user-friendly, smooth, and responsive experience.
Continuous technological monitoring is also necessary. The Kryll team has always remained attentive to the available market proposals.
Many mockups created in Figma were needed before reaching a result that met all the criteria mentioned above. Regarding the chosen framework for the dApp, Vue.js was selected by the team for the following reasons:
- Responsive and Fast User Interface (UI): Vue.js allows for the creation of highly responsive web applications where data changes are instantly reflected in the user interface, providing a smooth and fast user experience.
- Flexibility and Ease of Integration: Vue.js can be progressively integrated into existing projects. Whether you want to use it for a small part of your site or for a complete application, Vue.js easily adapts to your needs without requiring a complete overhaul.
- Active Community and Comprehensive Documentation: Vue.js benefits from an active community and detailed documentation, making it easier to find solutions, learn, and implement new features. This ensures continuous evolution and constant support for users.

Multi Wallet/Exchanges Feature
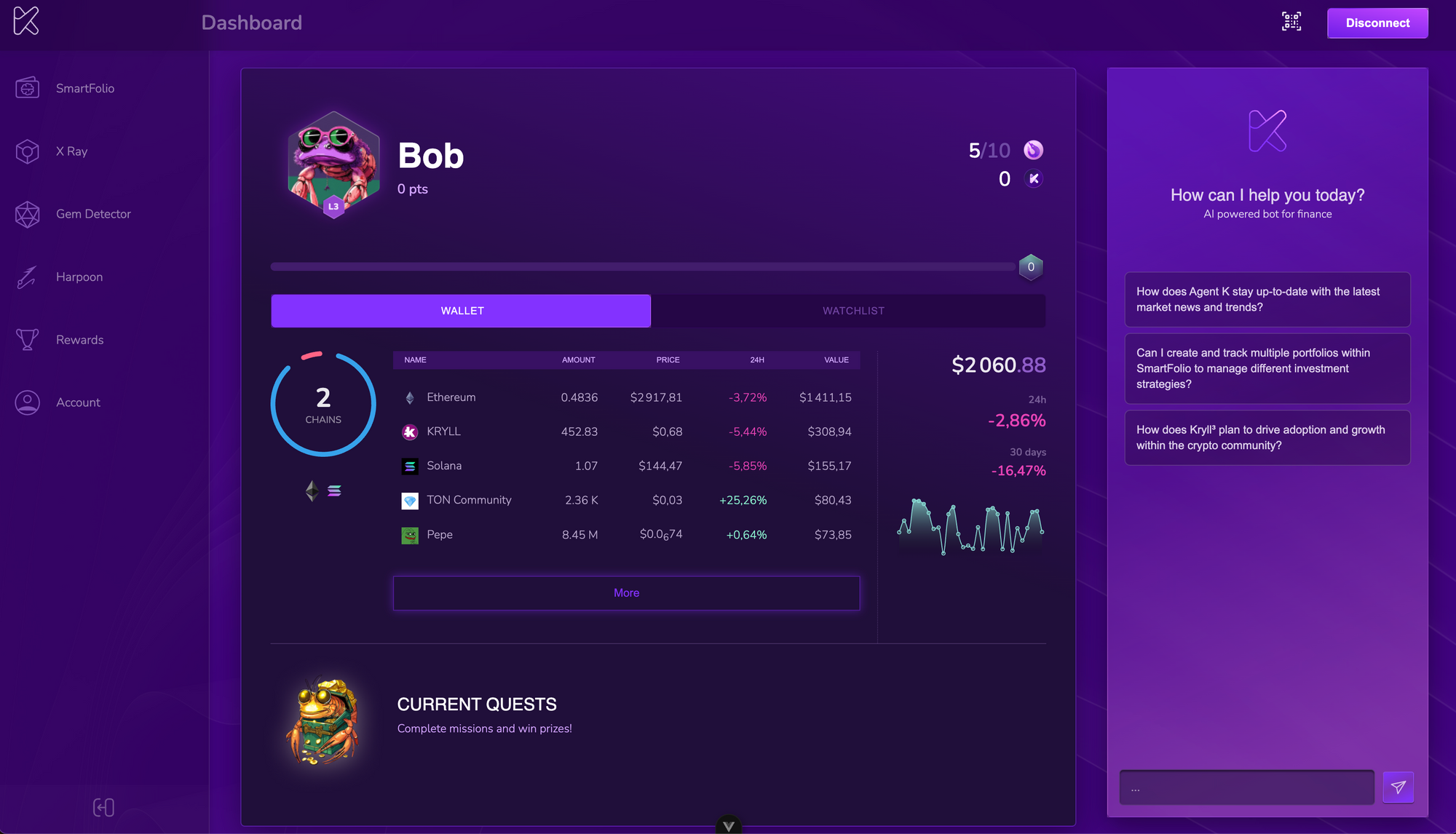
With Kryll³, the first feature that will interest you and be useful in your daily life will be the Dashboard. Initially, you will be able to connect your main wallet, allowing you to easily view your entire crypto portfolio in one place.
Subsequently, with the arrival of SmartFolio, you will also be able to add additional wallets and integrate exchange platform APIs; all while allowing our various products and your personal agent to interact with your entire portfolio.
To make this possible, we have already worked on the following aspects:
On-chain Wallet Management:
Managing on-chain wallets has presented a new technical challenge for our team. We first conducted R&D work on this aspect, followed by a phase of selecting and prioritizing the blockchains that would be supported by Kryll³.
The main difficulties encountered include:
- Lack of Standardized Documentation: Developers often face a lack of clear and well-organized educational resources, making it difficult to access best practices for effective integration.
- Complexity of Blockchain Interactions: Understanding the technical mechanisms of each blockchain, such as transaction management and asynchronous states, represents a significant barrier.
- Security and Risk Management: Ensuring security during wallet integration is crucial to avoid vulnerabilities, imposing a substantial burden in terms of development and security testing.

Exchange API Management (CEX):
For those already using Kryll, you are probably familiar with the integration of exchange APIs. This allows you to add your exchange platform APIs and view their content directly on Kryll³ within your portfolio.
The expertise acquired by Kryll over the past few years has allowed us to reuse much of the work done on this subject without raising particular issues.


